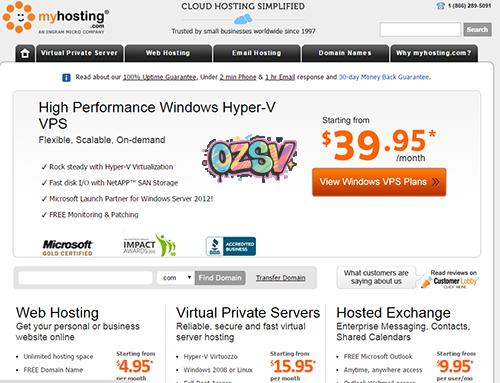
加拿大主机商myhosting(成立于1997年)在元旦针对其VPS搞了个7折促销,月付:11美元,virtuozzo,每个VPS都给8核,1个独立IP,1G内存,40G硬盘,600G流量,24小时全天候技术支持,30天退款保障,提供免费的灾难恢复功能确保数据安全!我个人使用过这家的VPS一个月,当时是首月优惠,整体来说就是稳定性绝对一流,网络很给力而且还是G口,I/O很一般,跑网站应该是绰绰有余!优惠码:HAPPYNEWYEAR
活动地址:http://myhosting.com/promotions/2015happynewyear/
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



























暂无评论内容